
Segundo a documentação do Ionic, ele é um SDK (kit de desenvolvimento de software), que auxilia na construção de apps com “aparência de nativa”, usando tecnologias como HTML, CSS e JavaScript.
O foco do Ionic é na aparência e interatividade das aplicações, algo que faltava ao se desenvolver apps híbridas usando o Apache Cordova (aka Phonegap). Outra coisa importante de se notar é que ele não substitui o Apache Cordova, ele se integra com este pra tratar do front end dos apps, algo muito importante.
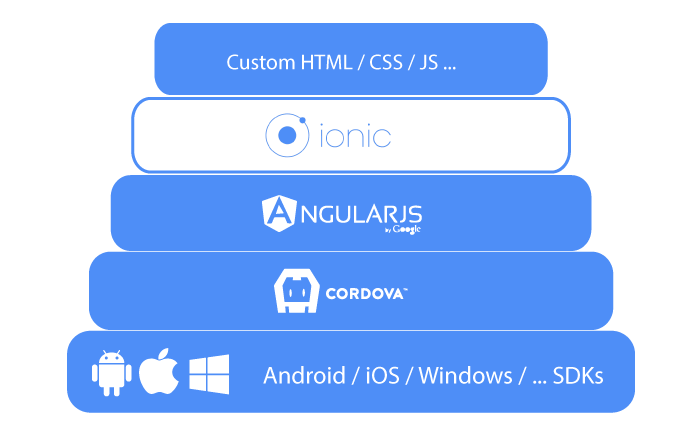
Esta imagem descreve onde o Ionic se encaixa, e as tecnologias que envolvem a criação de apps com ele.

O Ionic é executado em cima do AngularJs, por essa causa é possível usar os componentes do Ionic adicionando tags HTML. Ao combinar o nosso código, com o Ionic e AngularJs, formamos uma aplicação web.
Isso não é suficiente para criar um app mobile. Para que isso seja possível, é necessário lançar este aplicação num WebView (um navegador) nativo. É o Cordova que fornece essa funcionalidade. Ele abstrai o acesso aos WebViews das diversas plataformas, Android, iOs, Windows.
Além disso o Cordova fornece acesso às APIs nativas, como o console, câmera, geolocalização e outros. O Cordova também disponibiliza uma CLI para geração de projetos, adicionar, construir e empacotar apps usando os SDKs nativos.
Quer mais? Assista este vídeo:
Como construir uma aplicação usando o Ionic

What do you think?